Interactive form
Permet de contruire des formulaires et de gêrer les évènements (facultatif).
 exemple : Interactive form
exemple : Interactive form
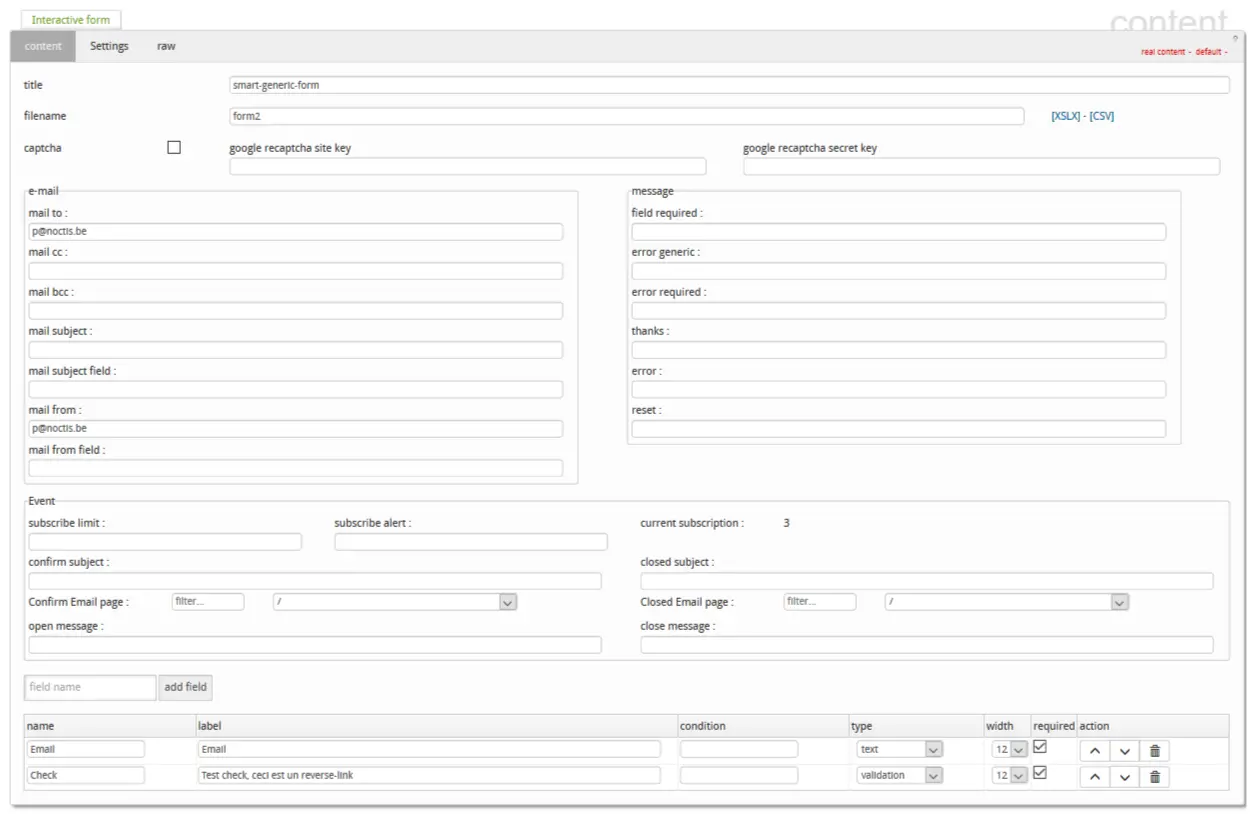
Configuration du formulaire
- title : titre du formulaire (facultatif)
- filename : nom du fichier (csv) qui contiendra les données remplies par les visiteurs du site. (le fichier est téléchargeable directement au format xlsx ou csv dans le composant)
- captcha : permet d'activer un captcha (internne ou via google https://www.google.com/recaptcha/intro/android.html)
- email
- mail to : mail qui recevra les informations si un visiteurs remplit le formulaire
- mail cc : iden 'mail to' mais en cc
- mail bcc : iden 'mail to' mais en bcc
- mail subject : sujet du mail qui contient les informations entrées par le visiteur
- mail subject field : champs dans le formulaire qui devra être utiliser comme sujet du mail
- mail from : envoyeur du mail.
- mail from field: champs contenant l'envoyeur du mail (étant donnée l'évolution des rèfles anti spam, à n'utiliser que dans un cadre 'intranet').
- mesage
- field required : indique le message pour désigner les champs obligatoires
- error generic : message d'erreur de validation générique
- error required : message si des champs obligatoire ne sont pas remplit
- thanks : message à afficher après un remplissage valide du formulaire
- error : erreur technique
- reset : message pour réinitialiser le formulaire
Event
- subcribe limit : permet de donner la limite d'inscription à l'évènement
- subscribe alert : permet de donner une limite où l'administrateur sera informer (inférieur à la 'susribe limit')
- confirm subject : sujet du mail de confirmation d'inscription à l'utilisateur
- confir email page : donne la page qui sera utiliser pour envoyer la réponse à l'utilisateur
- open message : message s'il reste de la place
- closed subject : sujet du mail de confirmation s'il n'y a plus de places (liste d'attente)
- closed email page : donne la page qui sera utiliser pour envoyer la réponse à l'utilisateur (liste d'attente)
- close message : message à afficher devant le formulaire s'il ne reste plus de place.
Edition du formulaire
Après avoir choisir un nom pour le champs, c'est un code le label à afficher sera choisit plus tard. On clique sur "add field", le nouveau champs est alors créer. Il faut lui donner :
- un label : à afficher pour l'utilisateur
- condition : permet de ne pas afficher un champs en fonciton de la valeur d'un autre champs
- type : type de champs
- width : largeur du champs dans la grilles (entre 1 et 12)
- required : indique si le champs est obligatoire
- action : permet de déplacer le champs ou de l'effacer.
Type de champs
- email : un email
- file : un fichier que le visiteur peut uploader
- large-text : un texte de plusieur ligne
- list : une liste (à ajouter directement)
- number : un nombre entier
- registered-list : choix dans une liste internne à javlo
- static-text : un texte explicatif (ce n'est pas un champs de données)
- static-title : un titre explicatif (ce n'est pas un champs de données)
- text : un simple text
- true-false: un choix entre vrai et faux
- validation : une case à cocher
- vat : un numéro de TVA
- yes-no : un choix entre oui et non